pixivのキャプションのHTMLタグはもうちょいどうにかならんか
pixivというサービスがあって、まぁみんな知ってると思うので細かくは説明しませんが、私もそこで作品を公開しています。
で、pixivで作品を公開するとタイトルと別にキャプション(説明文)を付加することができるのですが、実はこのキャプションには一部のHTMLタグが使えます。
上記ページにも明記されていますが、<span> <strong> <i> <s>が使えるみたいです。使い方と詳しくない人は上記ページをご覧ください。
<p>ではなく<span>がサポートされているのは、おそらく文中の特定の範囲の色を変えられるように、ということだと思います。
全て試したわけではないですが、上記以外のHTMLタグは弾かれると思います。
で、現状私もキャプションに出力する文字は以下のようにしています。

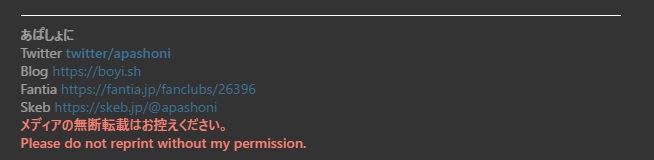
名前を太字で強調して、注意書きのメッセージを太字+色変更しています。
ちなみに、この定型文は【Windows】pixivの署名を簡単に入れようという記事で、簡単にクリップボードに保存して貼り付けするだけにできるスクリプトを紹介しているので、よかったら参考にしてください。
参考までに、実際の定型文の元の文字列を置いておきます。そのままコピペしないでくださいね。
<strong>aaa</strong>
で、まぁこんな感じにしてはいるんですけど、どうせHTMLタグ使ってstyleで弄ってるなら色々やりたいと思うのですよ。
<span style="display: inline-block;width: 100%;border-top: solid 1px #fff;font-weight: bold;padding-top: 10px;">あぱしょに</span>
みたいな感じにすれば、

こんな感じの罫線みたいなのを引けたりする訳です。まぁstyleにごちゃごちゃ書くのもちょっとアレですが、スタイルシートまでは弄れないのでこうなる訳ですな。ちなみに上記はブラウザの開発者モードで変更をかけました。
で、このように<span>のstyleをいじくり回して、じゃあそれをキャプションに書こうとすると、
タグに誤りがあります (
<span>)
と怒られる訳です。どうも、styleで指定できるのはcolorだけっぽい?ですね。タグも恐らく上記の限られたタグのみ許可してるっぽいです。ちゃんと調べたわけではないですが。
まぁ<script>とか入れられたらダメでしょうから、許可するタグを制御するのはいいとして、styleの中も色々制約を付けるのは必要かなぁ?とちょっと思いました。まぁ色々考えているみたいですね。ということで残念ながらオリジナルの装飾を付けたりするのは無理っぽいです。
というかそれよりなにより、【Windows】pixivの署名を簡単に入れようでも書いたかもしれませんが、pixivには「投稿した全ての作品のキャプションに指定した定型文を表示する」みたいな機能を付けてほしい。正直デザインはその後でいいので…。
